Screenshot to Code是什么
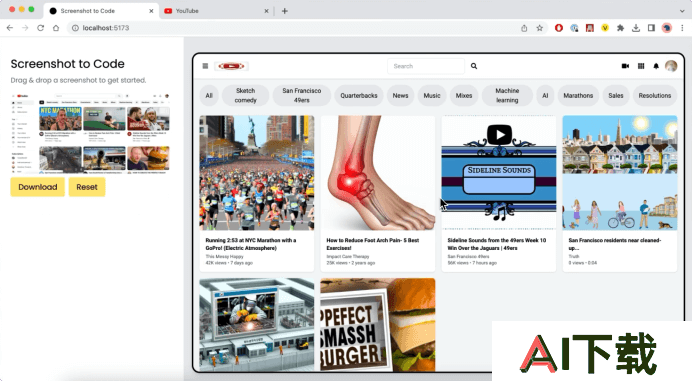
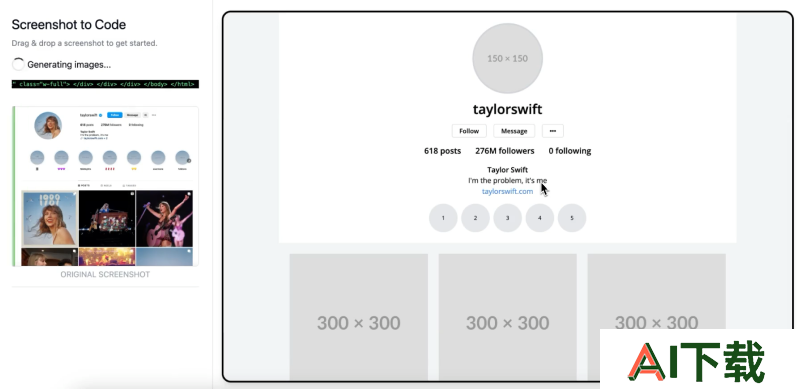
Sscreenshot to Code是一个开源的项目,利用人工智能技术(GPT-4V 和 DALL-E 3)将用户的屏幕截图转换为前端网页代码,已在GitHub上斩获3.4万星标。项目的核心功能是自动化网页设计的编码过程,使得开发者能够通过提供网页的截图,快速生成相应的HTML、CSS和JavaScript代码,节省前端开发人员的时间和精力。

官网入口:https://screenshottocode.com/
GitHub代码库:https://github.com/abi/screenshot-to-code
Screenshot to Code的主要功能
智能代码生成:利用GPT-4 Vision模型,项目能够分析用户提供的屏幕截图,并自动生成相应的HTML、CSS 和 JavaScript 代码,可以快速将设计稿转换为可运行的网页代码。相似图像生成:项目还结合了DALL-E 3的图像生成能力,能够根据生成的HTML代码中的
如何使用Screenshot to Code
方法一:在线托管版运行Screenshot to Code
访问Screenshot to Code的官网(screenshottocode.com),然后注册/登录点击左侧的设置图标,输入OpenAI API key选择你要生成的代码所用的技术/框架,上传或粘贴你的截图等待识别和生成代码,生成后的代码可以更新修改和下载方法二:本地部署运行Screenshot to Code
克隆GitHub项目库到本地电脑:git clone https://github.com/abi/screenshot-to-code.git 配置后端和API密钥:安装Poetry包管理器:pip install poetry定位到项目的后端目录:cd backend设置OpenAI API密钥:echo "OPENAI_API_KEY=your-key" > .env安装后端依赖项:运行poetry install命令安装所有Python依赖项启动后端服务器:poetry run uvicorn main:app --reload --port 7001安装前端依赖项:cd frontend切换到前端目录,然后使用yarn安装依赖项,并使用yarn dev命令运行浏览器访问该应用:使用任何浏览器访问http://localhost:5173即可开始使用Screenshot to CodeScreenshot to Code的产品价格
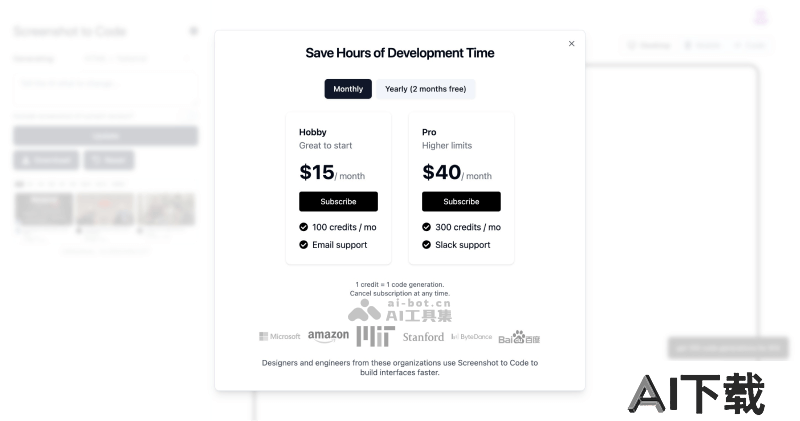
免费版:Screenshot to Code提供免费开源的版本,用户可以自行在本地进行部署,也可以使用官方的在线托管版,输入自己的OpenAI API密钥使用付费版本:对于没有API密钥的用户,Screenshot to Code官网托管版也提供了付费订阅版,Hobby计划15美元每月(提供100积分/月)、Pro计划40美元每月(提供300积分每月),年付的话免费2个月。